Medieval and Renaissance Gallery Re-Installation
While working for the Art Institute of Chicago2017
In the Spring of 2017, the Art Institute of Chicago re-opened its permanent Medieval and Renaissance gallery, featuring artwork rich with stories surrounding politics, war, religion, trade, and craft. The Digital Experience team—in collaboration with curators, interpreters, and external creative partners at Instrument—created a system of interactives that provide historical and cultural context to the exhibit.

Almost two years before the gallery’s re-opening, we kicked off the project with a months-long concept phase lead by creative partner Michael Yap. We aimed early for a new approach to in-gallery digital experience that was accessible, visual, and could tell a focused story with minimal screen interaction for the two interactive elements of the exhibit: seven object-specific Digital Labels and two Armor Explorers for unpacking two different suits of armor.


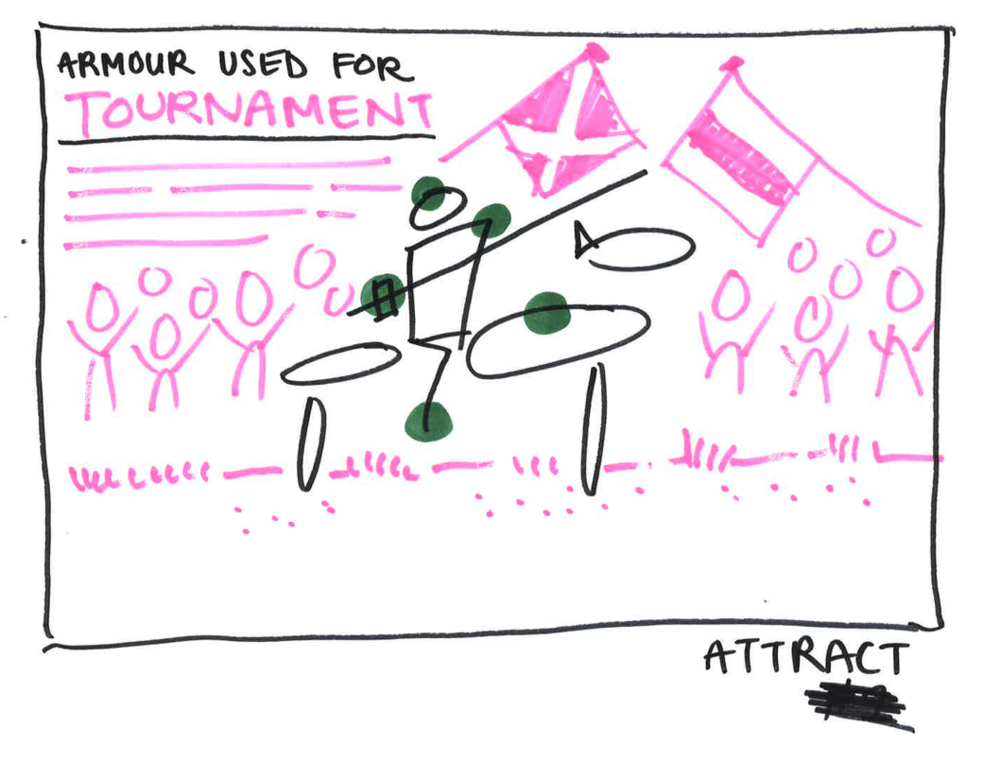
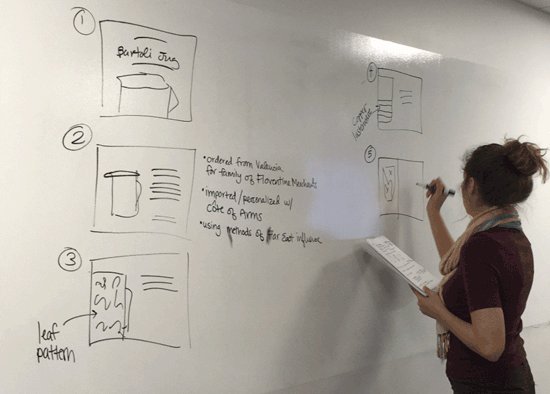
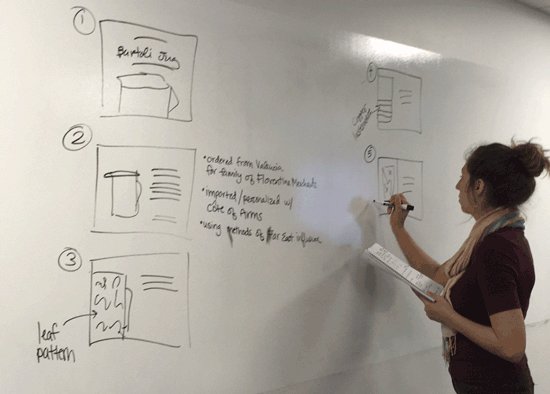
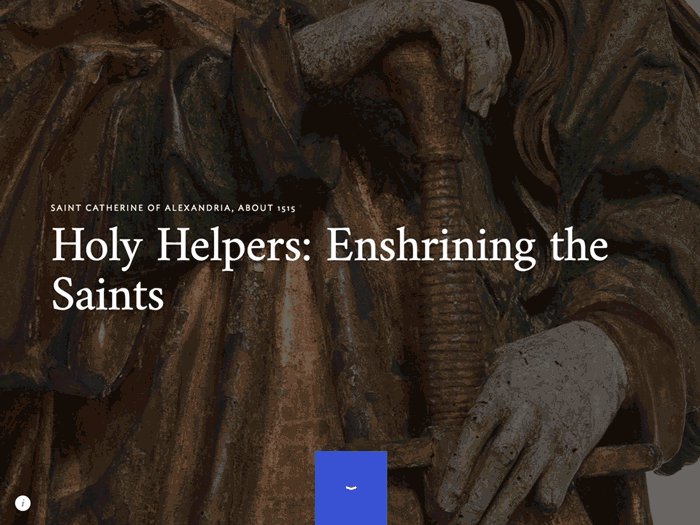
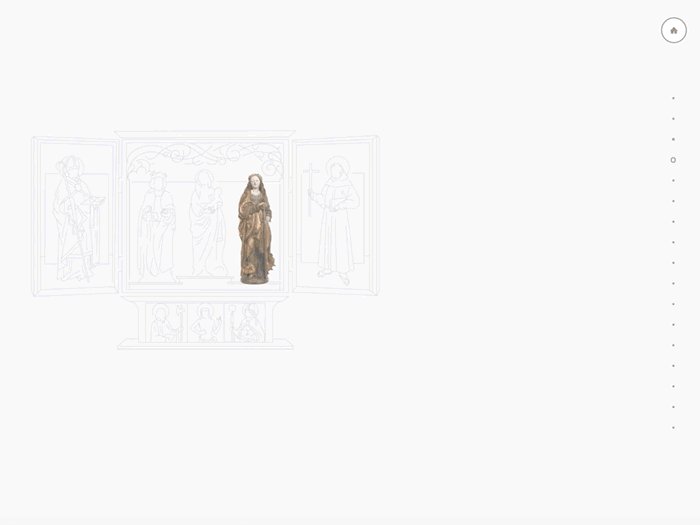
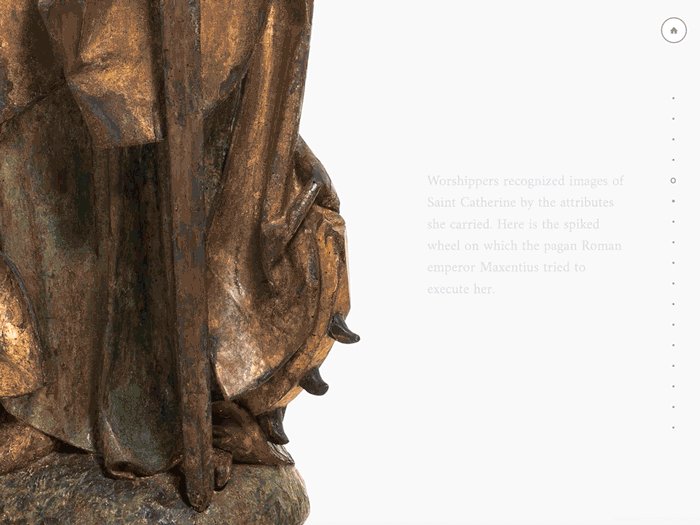
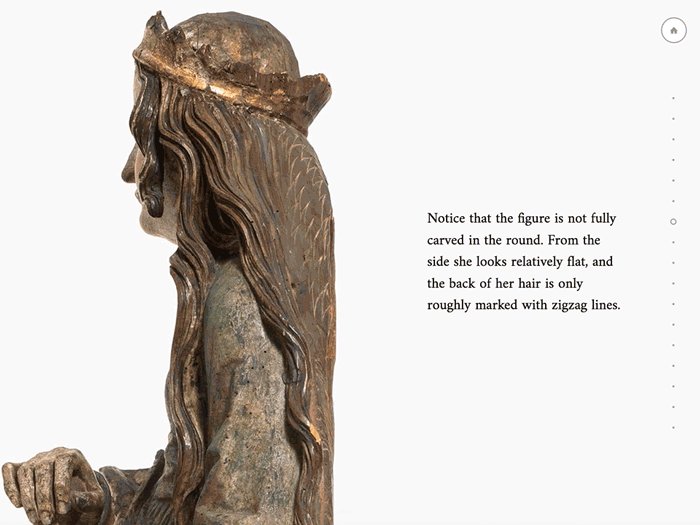
Seven Digital Labels are scattered throughout the exhibition. Each one guides the visitor through an object-specific narrative that is light on text and heavy on visual storytelling. Unlike any other digital experience I have personally worked on, the process for developing the front end of these labels would end up being about 90% content strategy and 10% user experience and design. Because we were creating a new experience from scratch, we needed to find a new way to work with our internal team to get the exact content to suit it. Before engaging with our creative partners at Instrument, we did a series of what we called “content improv” sessions: highly-visual workshops where we crafted the structure of the narrative together with our curatorial and interpretation team members.


Using these storyboards as a guide, Instrument began designing a suite of content templates that were flexible enough to work for all the seven stories. These templates are plug and play, designed for the Medieval-to-Renaissance stories, but also mindful of how this tool might scale into other galleries in the future.


While many projects expect the creative partner to develop a fully baked, visitor-facing product, the effort was on our internal team to craft all of the visual elements that lived inside of the interactive framework that Instrument had created. With the help of our design intern, Michael Solomon, we produced over 95GB of working files across the seven Digital Labels and two Armor Explorers. By being in the trenches of the production, we were able to be scrappy and test assets out directly in the CMS to find ways to innovate and make the sequences more dramatic.








The centerpiece of the exhibition are two armored mannequins on horseback, showing the different suits of armor that would be used for tournament or for war. Visitors can use the touch screens to explore the details of each suit of armor, featuring 360 object views of many of the details.